Animasi kadang diperlukan untuk memperindah, mempercantik atau untuk menunjukan tema dari software yang dibuat. Tutorial ini tentang bagaimana cara membuat suatu button menjadi lebih indah dan lebih menarik. Seperti biasanya, sebelumnya memulai menulis source code silahkan sipakan project kosong. Selanjutnya ikuti langkah demi langkah berikut ini. Sebelum melanjutkan, alangkah baiknya jika membaca tutorial tentang cara menambahkan event di C# disini karena ini akan sangat membantu dalam memahami turorial ini
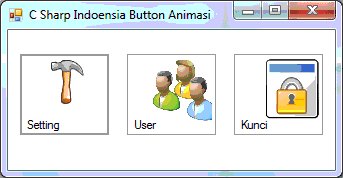
Gambar 1. Preview desain aplikasi
langlah 2 : tambahkan dua komponen imegeList, dimana komponen ini nanti akan berfungsi untuk menampilkan gambar di ketiga button. Pada imageList satu dan ImageListDua tambahkan gambar yang diinginkan (pada contoh tutorial ini digunakan gambar palu, gambar orang dan gambar kunci)
langkah 3 : Pada masing masing button atur property imageListnya agar masing masing button muncul gambarnya
langkah 4 : Tambahkan event mouse_Enter dan event Mouse_Leave pada button satu. Untuk cara menambahkan event-event diatas silahkan baca tutorial tentang menambahkan event pada suatu komponen disini. Setelah event mouse_Enter dan event mouse_leave terbentuk, masukan source untuk animasi, sehingga source lengkapnya untuk mouse_Enter dan mouse_Leave seperti berikut ini
private void button1_MouseEnter(object sender,EventArgs e)
button1.ImageIndex = 0;
button1.UseVisualStyleBackColor = true;
button1.BackColor=SystemColors.GradientActiveCaption;
}
private void button1_MouseLeave(object sender, EventArgs e) {
button1.ImageIndex = 2;
button1.UseVisualStyleBackColor = false;
button1.BackColor = SystemColors.Control;
button1.ImageIndex = 0;
button1.UseVisualStyleBackColor = true;
button1.BackColor=SystemColors.GradientActiveCaption;
}
private void button1_MouseLeave(object sender, EventArgs e) {
button1.ImageIndex = 2;
button1.UseVisualStyleBackColor = false;
button1.BackColor = SystemColors.Control;
}
langkah 5 : lakukan hal yang sama untuk button dua dan button tiga. Sehingga source lengkapnya seperti berikut ini
private void button2_MouseEnter(object sender, EventArgs e)
{
button2.BackColor=SystemColors.GradientActiveCaption;
button2.ImageIndex=1; }
private void button2_MouseLeave(object sender,EventArgse) {
button2.BackColor = SystemColors.Control;
button2.ImageIndex = 0;
}
{
button2.BackColor=SystemColors.GradientActiveCaption;
button2.ImageIndex=1; }
private void button2_MouseLeave(object sender,EventArgse) {
button2.BackColor = SystemColors.Control;
button2.ImageIndex = 0;
}
source lengkap pada button dua
private void button3_MouseEnter(object sender, EventArgs e)
{
button3.BackColor=SystemColors.GradientActiveCaption;
button3.ImageIndex = 3;
}
private void button3_MouseLeave(object sender, EventArgs e)
{
button3.BackColor = SystemColors.Control;
button3.ImageIndex = 2;
}
{
button3.BackColor=SystemColors.GradientActiveCaption;
button3.ImageIndex = 3;
}
private void button3_MouseLeave(object sender, EventArgs e)
{
button3.BackColor = SystemColors.Control;
button3.ImageIndex = 2;
}
langkah 6 : Done, Program selesai dibuat, sekarang silahkan running hasil program yang telah dibuat.
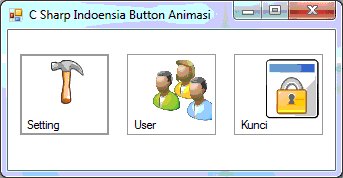
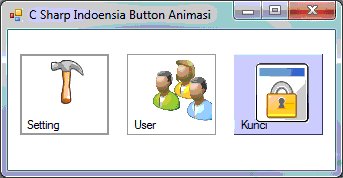
Jika langkah langkah diatas dilakukan dengan benar, maka saat program dijalankan program akan menampilakan tiga buah button dimana jika masing masing button tersebut disorot oleh mouse (mouse_Enter dan mouse_Leave) button tersebut melakukan animasi. Berikut ini contoh preview program yang telah dirunning
Gambar 2 Hasil preview program saat running
untuk memudahkan dalam memahami tutorial ini silahkan download contoh programnya disini dan download contoh projectnnya disini. Sedangkan file file data pendukung program seperti gambar orang, gambar palu dan gambar kunci bisa didownload selengkapnya dibawah ini
Gambar Orang Download disini
Gambar Kunci Download disini
Gambar Palu Download disini
Contoh Program Download disini
Project Program Download disini
for more information contact informasi@csharp-indonesia.com
pandauan download : klik link download yang disediaan diatas, setelah itu akan muncul halaman adf.ly, tunggu beberapa detik sampai pada pojok kanan atas muncul tulisan skip ad. klik tombol tersebut ,setelah itu akan muncul halaman ziddu, silahkan klik pada button download yang muncul pada halaman ziddu
NB : Semua program dalam tutorial ini ditulisa menggunakan IDE Visual studio 2010. dengan target framework 3.5.Sehingga minimal komputer harus terinstal windows vista untuk bisa menjalankan program *.exe nya, Atau windows xp yang sudah di instal netFrameWork 3.5
Artikel Terkait
- Membuat Animasi Gambar di button di C# ( C Sharp )
- Memutar Video SWF di C# (C-Sharp)
- Menambahkan gambar pada button di C# (C Sharp)
- Button dinamis antar form di C# (C Sharp)
- Membuat Animasi Gambar di button di C# ( C Sharp )
- membuat button di dataGridView di C# C Sharp
- Membuat button DELETE dan SELECT MYSQL di dataGridView di ...


kok imagelist gak bisa dipilih, ttp aja dia di none, itu gmna caranya
BalasHapusdownload di ziddu kok egk bisa ya?
BalasHapusAfter a massive All--Star Weekend packed with releases, Jordan Brand and Champs Sports are ready to serve up even more gems in the form of on--feet hardware and threads that perfectly match the gear. jordan 11 legend blue Presenting, the Jordan “Master” Collection; highlighted by the Air Jordan 12 Retro inspired by the original print--ad in 1997, the Air jordans shoes Jordan 12 “Master” opts for an all-black look with gold detailing, as does the Jordan 1 Flight 4 and the Jordan Air Jordan 11 Retro 72 10 t-shirts, shorts, and hats. Mix and match your favorite pieces from the Jordan “Master” Collection from The Game Plan by Champs jordans 2016 Sports cheap jordan shoes this Saturday, February 27th. The Launch Locator should pinpoint you to the nearest retail location, so make use of that tool and get your latest Jordan gear straight from Champs Sports.
BalasHapusThe big day is here and we know you’re all jordans for sale waiting to get a first look at the newest chapter of the Air Jordan legacy – the AJXXX. Sneaker News is jordan 13 currently in Chicago for the official event, but just so you don’t feel left out of the hoopla, Jordan Brand will be live-streaming the Air Jordan XXX unveiling at Jordan.com/30 at 12:00 PM EST. Tune in to get a first look at cheap jordans for sale the shoes as well as insight from Tinker Hatfield and Mark Smith and await official photos and release info here shortly cheap jordans after.
zhengjx20160411
BalasHapuscheap jerseys
air max
cheap toms
rolex watches
hollister clothing
ray ban outlet
true religion jeans
toms shoes outlet online
kate spade outlet
christian louboutin shoes
michael kors bags
louis vuitton outlet
louis vuitton purses
ralph lauren outlet
kate spade outlet
nike roshe run
replica rolex watches
louis vuitton outlet
coach factorty outlet online
christian louboutin shoes
nike sb dunks
timberland boots
marc jacobs outlet
michael kors outlet
polo ralph lauren
ray ban sunglasses outlet
michael kors outlet online
burberry outlet
michael kors outlet clearance
rolex watches
true religion outlet
michael kors handbags
louis vuitton handbags
jordan concords
michael kors canada
cheap ray ban sunglasses
nike uk
ray ban wayfarer
concords 11
cheap basketball shoes
los angeles clippers
BalasHapusinstyler
bengals jersey
giuseppe zanotti shoes
boston celtics jerseys
abercrombie outlet
saints jerseys
ysl outlet online
texans jerseys
air max 2014
san diego chargers jersey
cleveland cavaliers
seattle seahawks jersey
new york knicks jerseys
valentino outlet
cleveland cavaliers jersey
jets jersey
washington redskins jerseys
fred perry polo shirts
marc jacobs
miami dolphins jersey
denver broncos jerseys
baltimore ravens jersey
new england patriots jerseys
pittsburgh steelers jersey
baltimore ravens jerseys
dallas cowboys jerseys
indianapolis colts jerseys
ferragamo outlet
colts jerseys
kansas city chiefs jersey
patriots jerseys
green bay packers jersey
nike trainers
ysl outlet
linyuan0517
chenlina20160709
BalasHapuskate spade handbags
ray ban sunglasses
coach outlet store online clearances
toms shoes
air huarache
coach factory outlet
christian louboutin outlet
kd 8 shoes
air max 90
giuseppe zanotti sandals
ralph lauren outlet
louis vuitton handbags
nike air force 1
nike roshe run women
timberland outlet
toms shoes outlet online
christian louboutin outlet
ray ban sunglasses
celine bags
abercrombie outlet
timberland boots
ray ban sunglasses
michael kors outlet
tory burch outlet online
louboutin
timberland boots
toms outlet
jordan retro 3
louis vuitton
louis vuitton outlet
timberland outlet
insanity workout
cheap ray ban sunglasses
jordans for sale
michael kors handbags
gucci handbags
louis vuitton outlet
replica rolex watches
adidas originals store
cheap nfl jerseys
as
kate spade uk
BalasHapuskate spade outlet online
yeezy boost 350 balck
michael kors outlet online
kate spade outlet
true religion outlet store
canada goose outlet
michael kors outlet online
coach factory outlet
polo ralph lauren men
longchamp uk
north face outlet
adidas supercolor pink
louis vuitton outlet
stephen curry basketball shoes
north face uk
michael kors outlet online
coach outlet online
nike huarache black
bottega veneta sale
adidas superstars
omega replica watches for sale
toms outlet
cartier love ring
kobe 11
polo ralph lauren outlet
true religion jeans
fitflops shoes
fitflops
coach factory outlet online
ghd
versace sunglasses wholesale
converse outlet
coach factory outlet
buy red bottoms
new balance shoes
20160722CAIYAN
instyler max
BalasHapusreplica watches
chiefs jersey
cheap nike shoes sale
supra shoes sale
armani exchange outlet
michael kors handbags
armani exchange
san diego chargers jerseys
michael kors outlet store
oakley sunglasses wholesale
BalasHapusfalcons jersey
under armour outlet
new orleans saints jerseys
michael kors handbags
nike store uk
red valentino
jets jersey
replica watches
bills jerseys
supreme clothing
BalasHapuskobe shoes
hermes online
kyrie 5 spongebob
supreme hoodie
yeezy boost
coach handbags
birkin bag
michael kors outlet
supreme